News
웹 사이트 타이포그래피 팁 및 모범 사례
본문
훌륭한 웹 사이트의 중요한 요소 중 하나는 명확한 의사소통입니다. 브랜드와 사용자 간의 관계를 구축하는 것이 중요합니다. 모든 정보의 약 90%가 텍스트입니다. 텍스트는 타이포그래피를 통해 표현되며 효율적으로 소통하는 방법입니다. 그것은 웹 사이트를 이끄는 주요 요소입니다.
많은 디자이너가 시각적 세부 사항에 주의를 기울입니다. 그러한 요소는 필수적이지만, 웹 사이트의 타이포그래피를 잊어버리는 경우가 많습니다. 웹 사이트의 시각적인 측면을 향상시킬 뿐만 아니라 웹 사이트를 더 읽기 쉽고 매력적으로 만듭니다. 이것이 뛰어난 사용자 경험의 핵심입니다. 이러한 타이포그래피 팁은 웹 사이트에 대한 인상적인 UI를 구현할 수 있도록 도와줄 것입니다.
1. 미니멀리즘은 항상 좋은 선택입니다

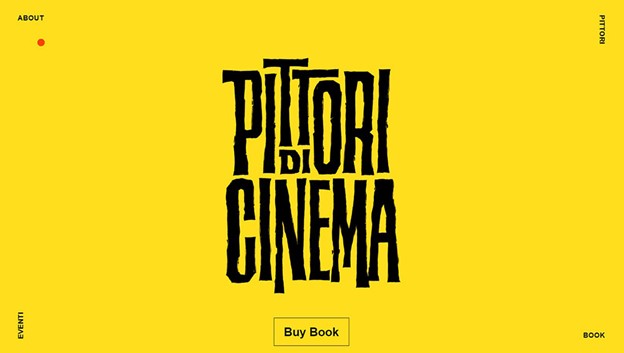
디자이너가 웹 사이트를 더욱 흥미롭고 재미있게 보이게 하기 위해 다양한 폰트를 추가하는 경우가 있습니다. 이것은 엄청난 실수입니다. 이로 인해 전체 웹 사이트가 오버 로드되고 보기에 압도적으로 보입니다. 그렇기 때문에 폰트 및 텍스트 스타일과 관련하여 항상 미니멀리즘을 선택해야 합니다. 적게 사용하면 자세한 결과를 얻을 수 있습니다. 가장 평범한 폰트 디자인조차도 웹 사이트를 보다 인터랙티브 하게 만들 수 있습니다.
2. 폰트를 선택할 때 문맥과 청중을 고려하십시오

많은 사람들이 웹 사이트를 만들 때 저지르는 또 다른 실수는 웹 사이트의 콘텐츠와 청중을 고려하지 않는 것입니다. 다른 폰트는 다른 분위기를 불러옵니다. 웹 사이트의 내용에 따라 적절한 폰트를 선택해야 합니다. 웹 사이트에 가장 멋진 폰트를 선택하는 것이 최선의 방법이 아닐 수도 있습니다.
폰트는 많은 감정을 나타낼 수 있습니다. 그렇기 때문에 고객이 무엇을 보고 싶어 하는지 생각해야 합니다.
3. 사용되는 폰트 수를 최소한으로 유지하십시오

웹 사이트에 3개 이상의 다른 폰트를 유지하는 것은 항상 좋은 생각입니다. 모든 종류의 폰트를 추가하면 전체 사이트가 무질서하고 구조화되지 않고 비전문적으로 보이게 됩니다. 다른 폰트를 사용하기 전에 신중하게 생각하십시오. 더 많은 폰트를 추가하려면 동일한 폰트 모음에서 제공되는지 확인하고 서로 보완하십시오. 좋은 폰트 조합은 사이트의 모양과 느낌에 놀라운 영향을 미칩니다.
4. 모두 대문자로 쓰는 것을 피하십시오

피해야 할 또 다른 것은 대문자로 된 텍스트입니다. 이 텍스트는 읽기 어려울 수 있으며 사람들은 여러분의 웹 사이트에서 말하는 내용에 무관심할 것입니다.
5. 제목 크기 조정

텍스트에 제목을 사용할 때, 2개 이하로 사용하십시오. 이정표 역할을 하지만 과용하지 마십시오. 기본 헤더가 180-200%인 경우 두 번째 제목이 130-150% 인지 확인합니다. 이렇게 하면 텍스트를 더 쉽게 이해할 수 있습니다.
6. 문자 간격에 주의하십시오

공백은 텍스트가 인식되는 방식에 막대한 역할을 하는 또 다른 요소입니다. 단어와 문장 사이의 간격에 대해서도 생각하십시오. 간격이 너무 넓거나 너무 좁기를 원하지 않습니다.
7. 타이포그래피 계층은 일을 가능하게 합니다

사용자와 사용자의 인식에 시각적으로 호소할 수 있는 디자인을 만들고 싶다면 웹 사이트의 요소가 올바른 방식으로 구성되어 있는지 확인하세요. 그런 식으로 강력한 시각적 계층 구조를 설정하십시오. 웹 사이트의 콘텐츠를 통해 쉽게 사용자를 안내할 수 있습니다. 핵심 요소와 정보는 더 크고 즉시 알아볼 수 있는 곳에 배치해야 합니다.
8. 대비를 중요시하십시오

훌륭한 웹 디자인을 유지하는 또 다른 중요한 요소는 대비입니다. 차이가 크면 고래 텍스트를 쉽게 읽고 소화할 수 있습니다. 불일치가 충분하지 않으면 사용자가 여러분의 말을 읽지 못하게 됩니다. 이렇게 하면 트래픽과 전환이 줄어듭니다.
9. 머리글과 본문 텍스트 사이에 공백을 추가하십시오

간격을 두는 것이 매우 중요하다고 말했습니다. 그것은 독자의 초점을 필수 요소로 가져옵니다. 눈에 너무 무리가 가지 않도록 간격을 잘 맞추어야 합니다. 예를 들어, 본문 문구와 헤더를 설정하는 경우 간격은 15px, 20px 또는 30px이어야 합니다.
10. 표준 폰트를 사용해 보십시오

때로는 사용자 정의 폰트를 사용하면 더 전문적이고 독특하게 보일 것이라고 생각할 것입니다. 그러나 어떤 경우에는 시스템 폰트를 고수하는 것이 가장 좋습니다. 그들은 간단하고 아무런 노력 없이 메시지를 전달할 것입니다.
그러나 워드프레스(WordPress)의 폰트를 표준 폰트에서 더 깔끔한 모양의 폰트로 변경하려면 그렇게 하되 청중에게 적합한 지 확인하십시오.
11. 텍스트를 올바르게 정렬

명심해야 할 또 다른 필수 요소는 정렬입니다. 이것은 특히 모바일 기반 타이포그래피에 필요합니다. 인간의 뇌는 작은 화면에서 블록 단위로 텍스트를 읽는 것을 좋아합니다. 일반적으로 책은 왼쪽 정렬되어 블록의 오른쪽 가장자리가 울퉁불퉁합니다. 올바르게 조정하고 '양쪽 정렬(Justified)' 정렬을 사용하면 공백이 일치하지 않는지 확인하십시오.
12. 적절한 라인 길이 준수

많은 디자이너가 라인 길이를 간과합니다. 라인 길이를 라인 당 단어 수로 정의할 수 있습니다. 올바른 라인 길이를 만드는 것은 힘들이지 않고 텍스트를 통해 사용자를 판매할 수 있는 능력입니다. 그것은 자연스럽고 눈에 편안해야 합니다. 훌륭한 디자인의 핵심은 책의 가독성입니다.
45에서 90자 사이의 라인 길이를 사용할 수 있습니다. 텍스트 블록의 너비를 제한할 수도 있습니다. 예를 들어, 열의 원하는 라인 길이는 45자에서 90자 사이 여야 합니다.
13. 모바일 타이포그래피에 대한 깊은 주의를

많은 디자이너가 좀 더 독창적인 작업을 하기 위해 타이포그래피로 실험을 시도한다는 것을 알게 될 것입니다. 데스크톱 웹 사이트에서 기능이 작동하지만 모바일 버전에서는 그렇지 않습니다. 이곳은 디자이너들의 공간이 부족한 곳입니다. 이러한 유형의 타이포그래피는 디자인할 때 세부사항에 많은 주의를 기울여야 합니다. 그렇기 때문에 모바일 웹 디자인을 수행하는 것이 어려울 수 있습니다.
14. 다양한 크기에서 호환되는 서체를 선택하십시오
 웹 사이트를 모든 종류의 해상도와 인터페이스에 맞게 조절할 수 있게 하는 것이 필요합니다. 많은 기기들이 동일한 기능을 가지고 있지 않기 때문에 웹 사이트는 유연해야 합니다. 모든 종류의 굵기와 크기와 호환되는 서체를 선택하는 것이 중요합니다.
웹 사이트를 모든 종류의 해상도와 인터페이스에 맞게 조절할 수 있게 하는 것이 필요합니다. 많은 기기들이 동일한 기능을 가지고 있지 않기 때문에 웹 사이트는 유연해야 합니다. 모든 종류의 굵기와 크기와 호환되는 서체를 선택하는 것이 중요합니다.
15. 기능 고려

모바일 웹 사이트의 많은 텍스트 구성 요소는 예를 들어 메시지를 전달하거나 통화를 시작하는 등 사용자가 특정 작업을 완료할 수 있도록 합니다. 모바일 웹 타이포그래피는 사용자가 특정 텍스트가 클릭 유도 문안(CTA's) 버튼이라는 것을 인식하거나 특정 기능을 실행한다는 것을 사용자가 인식할 수 있도록 세심하게 제작되어 야합니다.
16. 적색 또는 녹색으로 텍스트를 색칠하지 마십시오

색맹은 특히 개인들 사이에서 자연스러운 현상입니다(남성의 8%가 색맹입니다). 중요한 정보를 구별하기 위해 색상 외에 다른 아이디어를 사용하는 것이 좋습니다. 또한, 적색과 녹색이 색맹의 가장 흔한 형태이기 때문에 적색과 녹색을 단독으로 사용하여 정보를 전달하는 것을 피하십시오.
17. 절대로 테스트를 간과하지 마십시오

거의 구식에 가까운 스마트 폰, 가장 방대한 고해상도 모니터, 눈부시게 밝게 표시된 화면과 같이 평균의 먼 가장자리에 있는 화면 및 디스플레이 설정에서 타이포그래피를 테스트합니다. 극단적인 조건을 통과한 디자인은 완전한 사용자 접근을 위한 준비가 되어 있습니다.
타이포그래피는 큰 일입니다. 잘못된 타이포그래피 선택은 사용자의 읽기를 방해할 수 있습니다. 타이포그래피를 읽을 수 있고, 이해하기 쉽고, 읽기 쉽게 만드는 것은 필수적입니다. 서체, 폰트 크기, 모양, 라인 높이 및 문자 모양은 편안한 읽기 환경을 제공하기 위해 정확하게 배치되어야 하는 타이포그래피 구성요소입니다. 이러한 구체적인 팁을 활용하면 여러분은 아름다운 웹 타이포그래피의 길로 나아갈 수 있습니다.
원문 링크. Typography tips and best practices for websites
출처: https://www.designlog.org/2512875 [디자인로그(DESIGN LOG)]